REDArena Therapeutic Riding Center | Barn Management
UX Design
Helping a therapeutic horse riding center manage volunteers and horses
Problem
This project was to to design an app for for a therapeutic horse riding center called RED Arena, where administrators, staff, volunteers and riders to create, edit, and view schedules and profiles. This was a partner project, and I'm only going to show my contributions in this case study.
Skills and Tools Used
Research
I started by conducting a competetive analytics, in order to identify some differentiating factors to give the design a uniquely REDArena flavor. For example, I learned that REDArena focuses on individual rather than group lessons, treats their horses humanely, giving them days off, and provides a broader range of offering than most centers, like job training and mental health counseling. Once I understood the organization thing I revisited our requirements document to help come up with a "sitemap". I wanted to know what some of the pain points were of the existing scheduling flow, in order to solve for them with design! Lastly, I created personas for a typical user, found some adjectives that the client would like to have evoked, and made sure there are no existing assets the client needed me to incorporate.
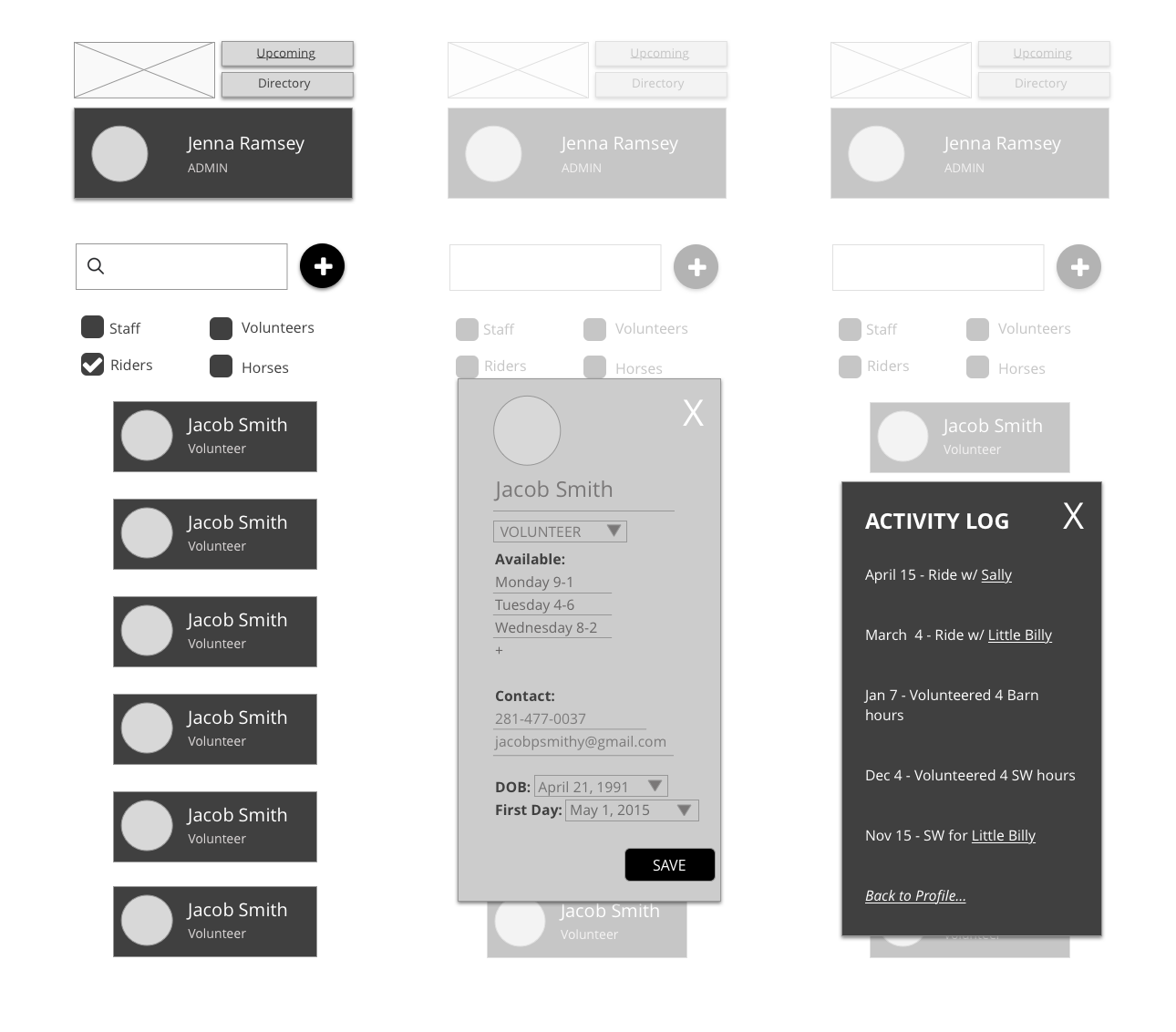
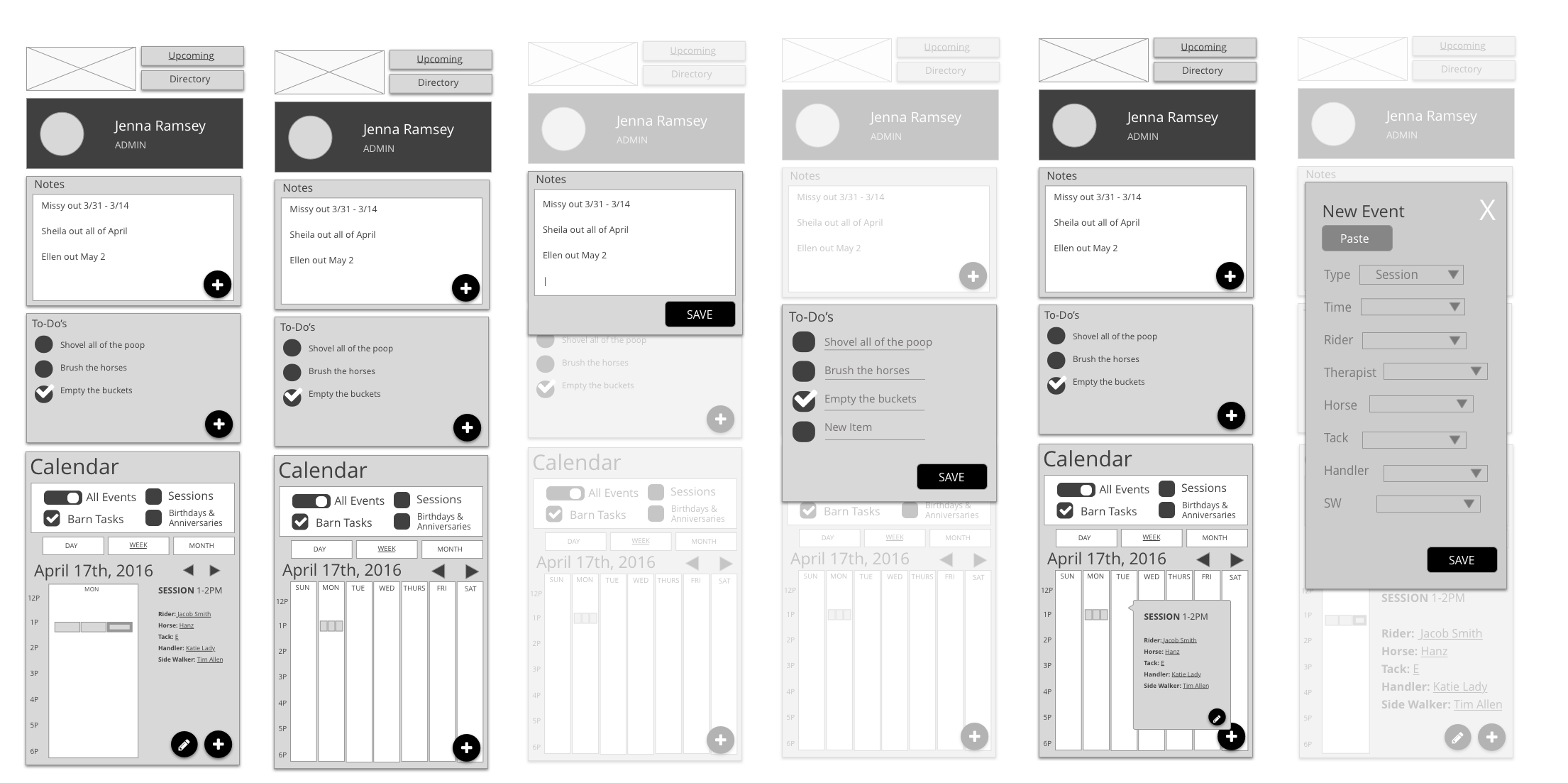
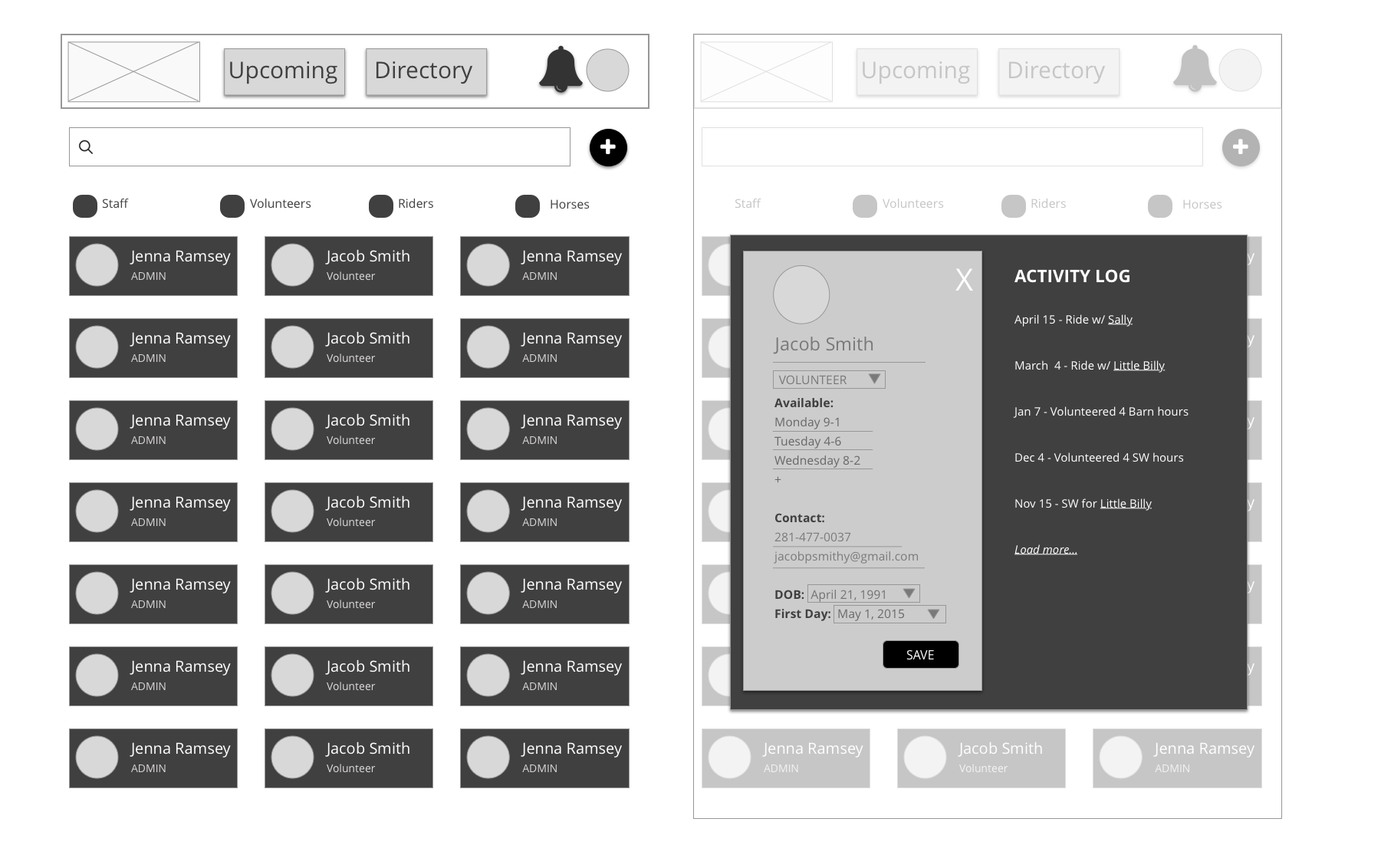
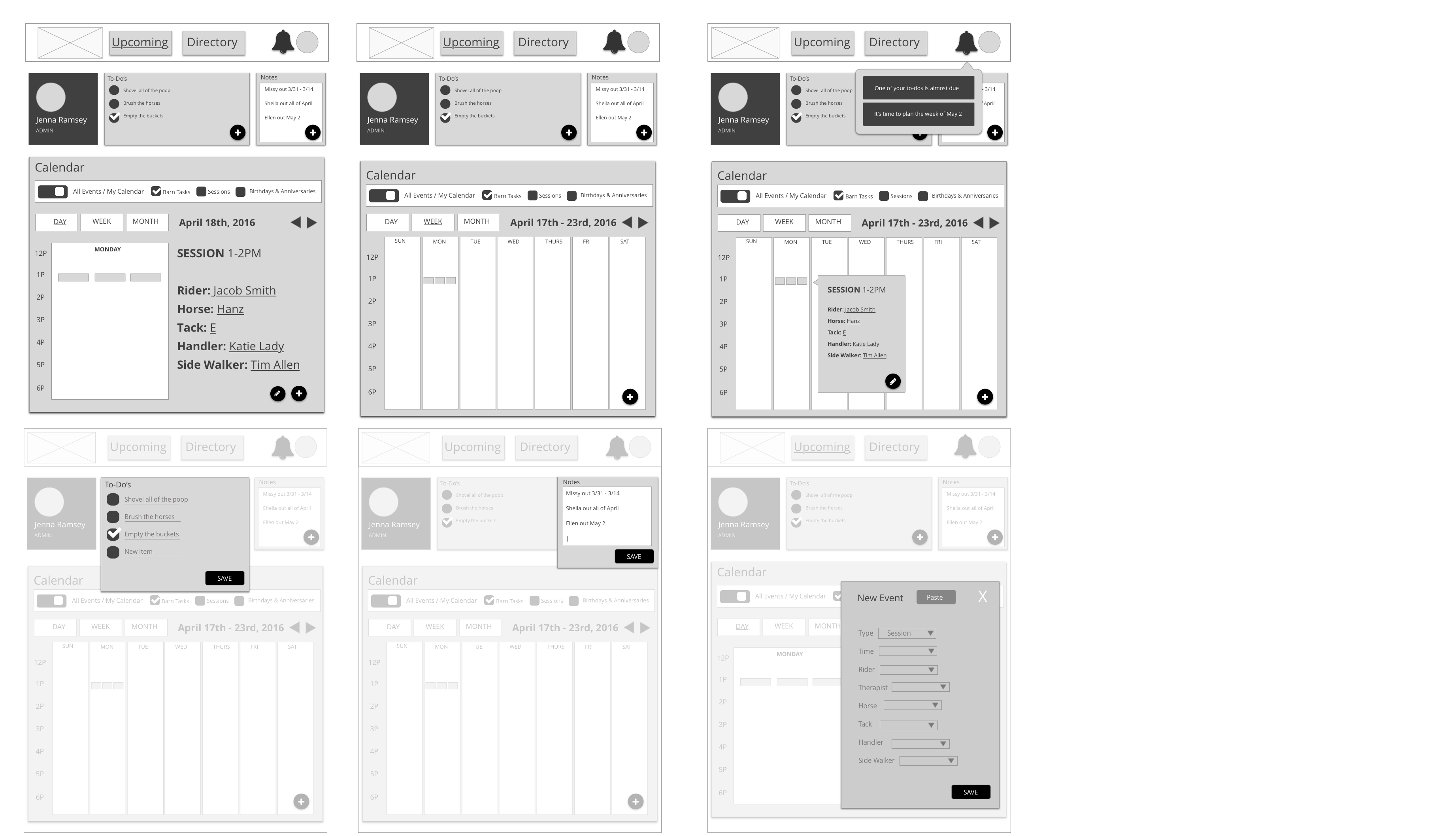
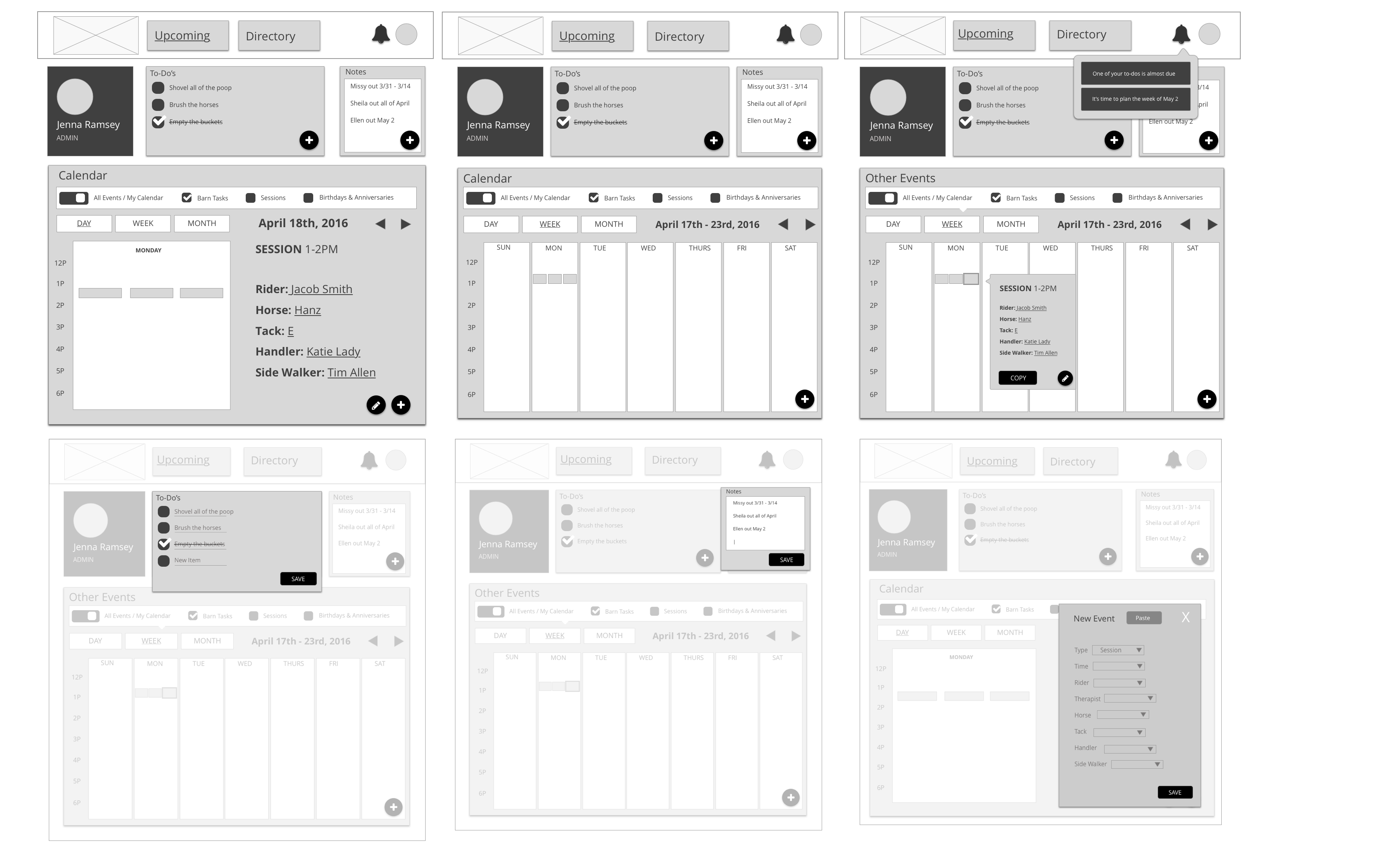
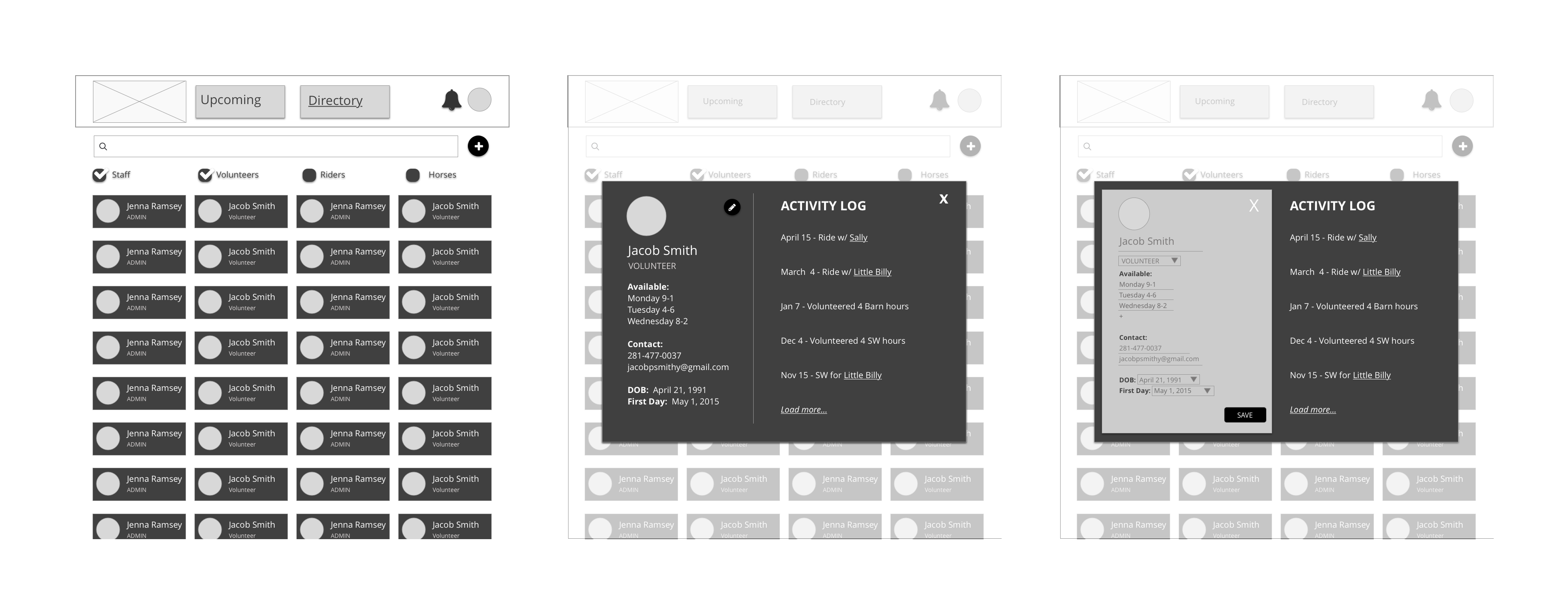
Interaction Design
We collaborated on the high-level concepts for the interactions via pen and paper, but I used the Sketch app to flesh out the details. The biggest challenge with mobile was definitely the week view on the calendar. Not much more than a dot can fit, but we managed to fit something big enough for the thumb to tap, and then display more info. We focused a lot on tablet because it seems like a great solution for the user inside the barn. Walking around with a laptop would be bulky, but a tablet would strike the balance between lightweight & usable.
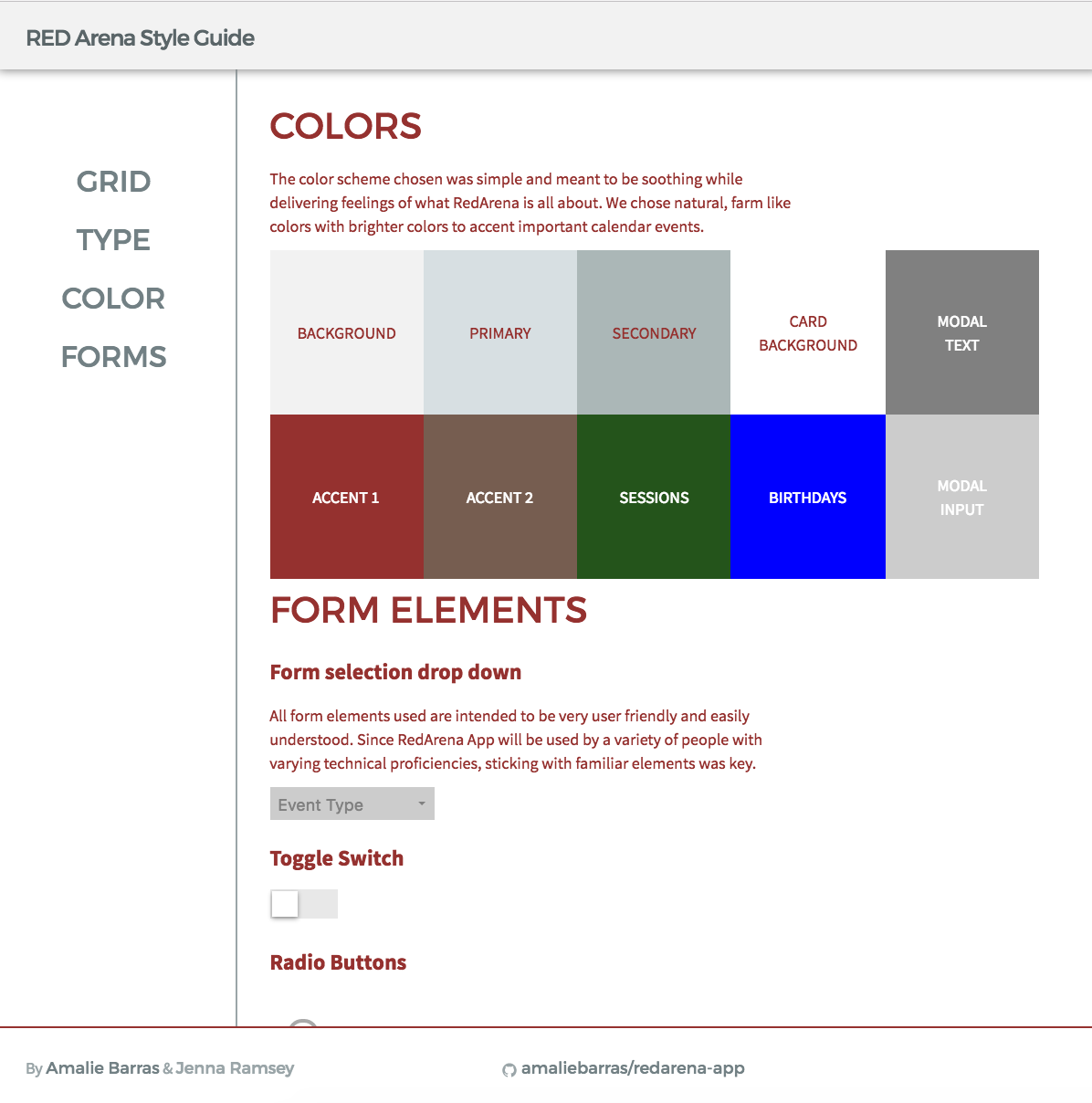
Style Guide
My partner, Jenna, did most of the visual design work. She created Style Tiles to help her explore options for the colors and typography, which gave her something to refer to as she turned the wireframes into mockups. Once she completed this, we worked together using jekyll to code a style guide so that the developer could use it as he codes the actual app.
What I Learned
I learned that I really enjoy the UX process from research to UX design, and could take or leave visual and graphic design. I pay a lot of attention to detail, some might say too much, but it really comes in handy when you're thinking about users, states, and modals. I also learned a lot about working with a client and multiple designers, and you are free to read more about that here.